2023 / FOODWIZ EATING HABIT GOAL SETTING & RECIPE EXPLORATION MOBILE APP
Enriching the value of maintaining long-term healthy eating habits

Foodwiz, a health app rooted in behavioral science, empowers users to maintain healthy eating habits in the long run. After a health assessment quiz, users personalize their homepage based on goals, whether it's weight loss or general wellness. The app facilitates meal planning and recipe discovery for all cooking levels and encourages community interaction.
Why take on this project? We chose to tackle the behavioral challenge of maintaining healthy eating habits as we recognized the increasing difficulty of adhering to dietary guidelines with age. Our aim was to explore the motivators and obstacles individuals encounter in maintaining health-conscious habits, considering various factors they face.
TIMELINE
10 weeks (January - March 2023)
* 1 week revisions (September 2023)*
CONCEPT
Eating Habit Goal Setting & Recipe Exploration App
TEAM
+ 3 HCI grad students (Cindy, Anna, and Liz)
my role
I was part of a 4-person team in my Behavioral Science and UX course during the final quarter of my Experience Design Grad Program. For the team, I was the Product Designer who took responsibility for scheduling meetings, conducting user interviews, managing the ideation workshop, and designing the main UI wireframe & prototype concepts for the mobile application. I also led the creation of the style guide, assisted my teammate, Cindy, in finalizing the app logo, and ensured the timely submission of project deliverables, such as the research plan and other documentation files.
Disclaimer ⚠️ This was a conceptual project concerning a behavioral challenge of our choice. Working on an eating habit-related behavioral challenge gave us an opportunity to practice utilizing behavioral frameworks during our decision-making processes throughout the project.
the problem
People who are interested in improving their healthy eating habits have a difficult time being consistent with eating healthy.
They need to find ways to build an eating routine that suits their healthy eating goals at their own pace and gain knowledge from their healthy eating experiences in order to accomplish their healthy eating goals more effectively long-term.
TARGET AUDIENCE
Preferably 18 and over with some tech literacy.
• People who are interested in changing and/or improving eating habits
• People who get their own groceries – since it’s expected for users to have options to customize the recipes as they wish
• People who have the ability to prepare their own food
THE GOALS
Our research goal aimed to explore diet maintenance challenges, considering personal beliefs, time, finances, social cues, online resources, and rewards.
For users
• Design a transformational solution to promote personalized, safe, and gradual adoption of healthy eating habits.
• Create engaging educational methods to enhance food literacy and encourage healthy eating.
Business objectives
• Identify strategies for making healthy eating comfortable and constraint-free.
• Address common pain points to simplify and promote healthy eating.
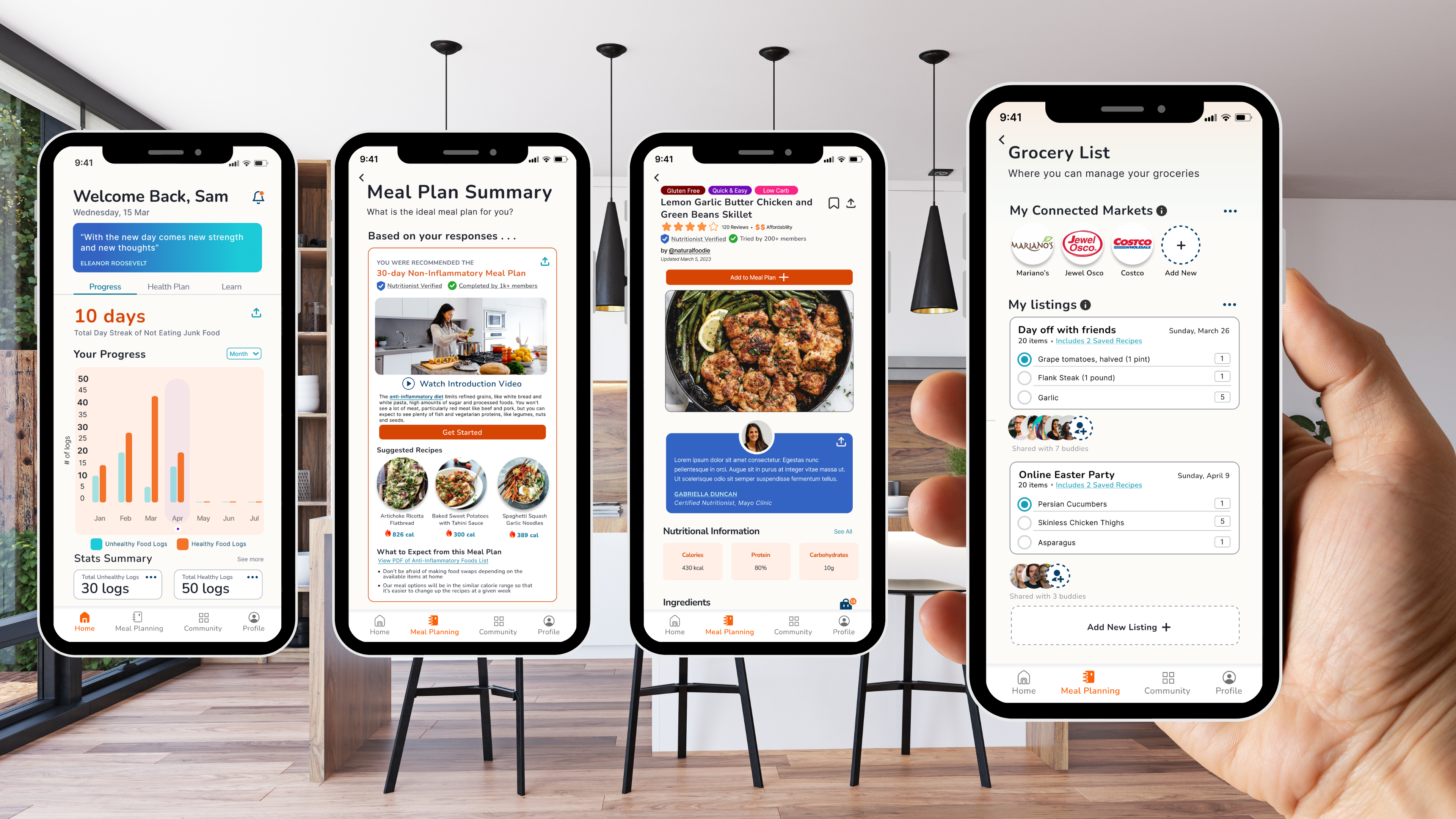
the solution
Eating Habit Goal Tracker and Educational Platform Homepage • Meal Planning Customization • Buddy Community & Personal Profile
Eating Habit Goal Tracker & Educational Platform Experience
Monitor your progress in fulfilling your primary health goal while also finding time to gain healthy eating knowledge from articles.

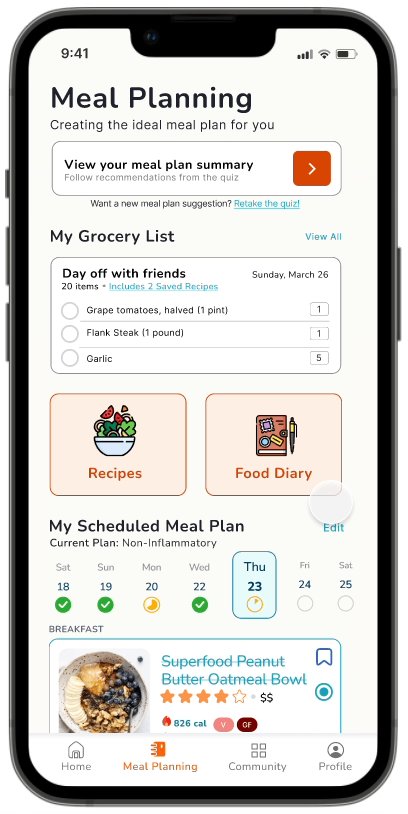
Meal Planning Customization
Modify your meal plan experience at your own pace with a variety of flexible recipes in the community alongside insights from certified nutritionists.
CHAPTER 1: LOOKING FOR BARRIERS & MOTIVATIONS
When it comes to healthy eating, there is always a factor that pushes people away to see its importance.
LITERATURE REVIEWS
During the beginning phase of our project, my team gathered research findings based on our topic of choice. From my research, I personally got intrigued about diving into barriers and motivations of adhering to an ideal nutritional diet while looking into people’s certain medical conditions.

Based on an article by Hill et al, there is no sufficient research to support the belief that eating healthy food is more expensive. Researchers have measured unhealthy/healthy foods by three price metrics (price of food energy, price of edible weight, and price of average portion). It has been found that unhealthy foods are only cost-effective because people consume them based on edible weight and portion size. Studies conducted conclude the discussion that people with less healthy eating habits and non-restraint eaters support the affordability axiom.
How did we proceed with the next step of research? 🤔 Our original research plan was to engage with users who face the unique challenges of maintaining a healthy diet alongside specific medical conditions. However, upon conducting thorough literature reviews and recognizing the sensitivity surrounding this topic, we decided to take a more inclusive approach.
THINKING ABOUT POTENTIAL STAKEHOLDERS
In today's business landscape, stakeholders play a pivotal role in ensuring the success of our proposed solution. Our team conducted a stakeholder mapping session, categorizing the ideal stakeholders. These are the primary stakeholders we selected, firmly believing that they will have a beneficial impact on potentially achieving success with our proposed mobile app solution, making healthy eating more adaptable for people with diverse lifestyle needs.
We are aware that eating habits could be caused by their current or changed environment, so we interviewed users with a variety of eating lifestyles.
INTERVIEWS
After finishing our research plan, we interviewed 11 users total via Zoom to learn more about their barriers and motivations on healthy eating and get a chance to dive into a day-in-the-life of what they eat. Majority of of our interviewees were recruited from DePaul’s CDM Participant Pool but at least 2 were by mutual peers. If interested, view our discussion guide HERE.
HERE ARE SOME OF THE HIGHLIGHTED QUESTIONS WE ASKED:
Important Note 💭 I initially began the construction of the interview guide. With the help of my teammate Anna a bit later prior to our interview sessions, she applied her content design skills to arrange the interview questions at a more concise path to make sure we conducted the interviews at an efficient pace. If interested, please take a look at the finalized interview guide
EVALUATING INSIGHTS POST-INTERVIEWS
To efficiently synthesize insights, we utilized various transcription websites, with my preference being Otter.ai. Out of 11, I interviewed a total of 5 people. Leveraging the behavioral frameworks we studied in our coursework (Goals, Motivation, Mental Models, Self-image/Internal Standards, Agency/Self-Efficacy, Norm Significance, Coping, and Power Dynamics), I suggested categorizing the transcription quotes based on these factors for our affinity diagram activities. This approach allowed us to gain a broader perspective on similar viewpoints.
CHAPTER 2: CHOOSING THE PRIORITIZED STAGES IN THE JOURNEY FOR OUR PROPOSED SOLUTION
We focused on ideating solutions at the earliest stages of the journey (Stages 1 & 2) because we believed they were of highest value.
JOURNEY MAP
Why did we pick these stages as our focal point?
Stage 1: Identify a Problem or Goal
To make the best out of someone’s experience to use a new solution to aid people’s drive to make healthy eating a long-term plan in their life, it would be important to use this stage to gather information and create a personalized experience. It was clear in the interview results that there was a big gap in existing solutions, where eating plans in other mobile apps are not adapted to people’s unique needs.
Stage 2: Make a healthy eating plan
We discovered a couple of similar barriers that hindered people to get motivated and start the journey. There were findings that tell us that a community aspect or peer support in general would be ideal to support this stage of their journey.
Important Note 💭 Throughout the design process, I took responsibility for designing the concepts at this stage.
INTRODUCING THE PRIMARY ARCHETYPE
Meet Sam, the Budget-Friendly Eater.
My teammate, Liz, created this archetype to better visualize the type of user who could benefit from finding a better way to maintain healthier eating habits while staying budget-friendly and avoiding junk foods by making healthier choices at home. Utilizing this archetype to guide our ideation processes would be ideal.
How Might We . . .
help people get the right information and support without adding friction so they can improve their eating habits?
CHAPTER 3: TAKING ACTION ON OUR DESIGN STRATEGIES VIA GROUP BRAINSTORMING
To think of as much solutions that could fix the eating habit problems, I suggested a four-panel brainstorming session.
BRAINSTORMING SESSIONS
Our behavioral course allowed us to flexibly ideate concepts after synthesizing research insights. I hosted a 20-minute + brainstorming session using the four-panel concept, promoting unrestricted thinking about digital solution features. We incorporated the decision frameworks and decision levers from our journey map to propose ideal solutions.
Each four-panel concept included
• The big idea
• More details (as needed to better explain our ideas)
• Can We Statement (Like a HMW Statement) aka the challenge it relates to
• Hypothesis
Prioritization Matrix
After our ideation workshop, we decided to vote on our top ideas that would help solve the concepts that would address the decision levers from the two stages we prioritized for this project. Our final solutions became a combination of the ‘Quick Wins’ we voted off since we did our best to make use of our time to design the features. The concepts marked with "⭐️" were the ones I decided to design for or assisted with.
QUICK WINS (HIGH IMPACT, LOW EFFORT)
• Personal Profile (⭐️)
• Personal Survey (⭐️)
• Understanding Habits (⭐️)
• Easy vs. Hard Mode
• Peer Healthy Eating Advice Space (⭐️)
MAJOR PROJECTS (HIGH IMPACT, HIGH EFFORT)
• Custom Recipes (⭐️)
• "People Like You"
• AI Nutritionist (On-Demand Chatbot)
Constraint ⛔️ 2 of us (Cindy and I) were really the ones mainly able to design the actual concepts due to task preferences, short-term design phase, and availability limitations. We unfortunately couldn’t create complete flows but instead displayed intro screens on what to expect in our concepts when transitioning from mid to high-fidelity wireframes.
STORYBOARDING
I created a storyboard to visualize how our archetype, Sam, could be seen accessing the app solution we’re developing.
My approach to this storyboard was to crack ideas for myself that would make sense in this archetype’s potential scenario.
SKETCHES
Doodling sketches of specific features usually helps me understand how I can help apply the concepts we voted as top choices from the four-panel concept.
For this short-term project, it was expected that our project was not required to design fully constructed MVP features.
FUTURE CONSIDERATIONS WITH TASK FLOWS
Instead, we had to mainly prioritize the impact of our concept to the behavioral frameworks we wanted to demonstrate for our problem scope. When I created these task flows post-brainstorming session, knowing that if we had more time to concentrate on more details of each concept we had, I had these flows in mind to understand my primary thought processes on how I would want to display my team’s desired features.
Important Note 💭 Despite whether I covered all of the task flows or not, I was still thoughtful of adding an introduction of the flows on the wireframes I made to keep consideration that it is still a work in progress.
I created a style guide to enhance the value it brings to the table for users and give a bright first impression.
Cindy and I collaborated on our mobile app's branding. She designed the logo, and I experimented with a warm orange and teal color scheme inspired by the Noom app’s functionalities and aesthetics (we have previously evaluated some existing health apps for inspiration). Orange signifies enthusiasm, green represents growth, and blue conveys calm and trust. This color combination gives our app a welcoming feel.
CHAPTER 4: CREATING ITERATIONS FROM CLASS FEEDBACK + ADDITIONAL CHANGES POST-COURSE
Getting feedback from peers gave us insights on what we should keep in mind with our solutions while applying behavioral frameworks.
HIGHLIGHTING MAJOR FEEDBACK & CHANGES
After receiving thoughtful feedback from a different team in class (3 other students) from our mid-fidelity wireframe concepts via our assigned online discussion thread, they mostly addressed concerns about considering the privacy of information and adapting a common practice they have done in their personal life when it came to managing their eating habits. We provided the other team with information on our design concepts in addition to our behavioral challenge topic prior to their feedback responses.
ITERATION #1 (out of 5)
Visualizing Goal Progress in the homepage
FEEDBACK
"It helps to give a visual so the user can better understand their progress rather than just using numbers that may leave the user confused on what they are looking at. . ."
WHAT I CHANGED
I removed unnecessary elements in the graph visuals, added a stats summary (instead of 'Your Activity'), and created a second screen for both versions that leads them to go on a more detailed dive of their logging history, whether it’s weight loss or food logs.
DECISION LEVER
Increased Risk Perception: Unhealthy eating can lead to adverse medical conditions. Looking at their progress would help the users perceive the risks of unhealthy eating.
What is this? Part of the decision-making behavioral framework that gets to be put to use to influence a behavior into making preferred outcomes.
ITERATION #2
Adding Nutritional Credibility by making the homepage more accessible with an educational aspect.
FEEDBACK
“Maybe helpful information guides somewhere in the app can help (like a news page)(e.g. 10 Vitamins You Should be Trying)”
WHAT I ADDED
I included informative guides in the "Learn" section of the homepage for quick access upon app opening. Users can search for topics and find peer-reviewed articles from certified nutritionists/dietitians.
DECISION LEVER
Goal Relevance: Leads towards creating a health plan based on personal goals.
ITERATION #3
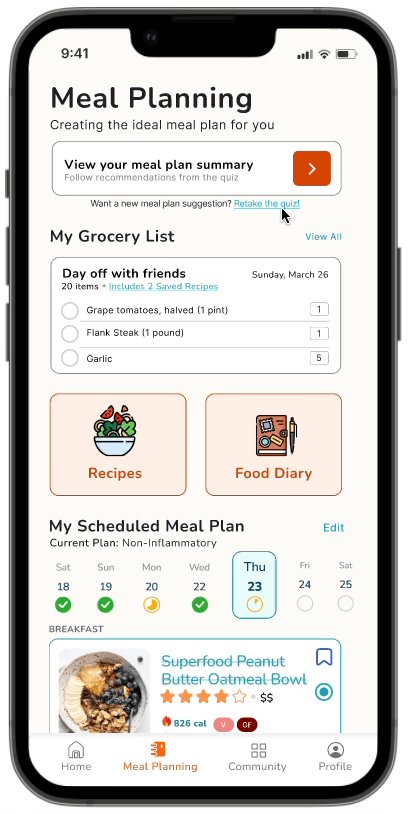
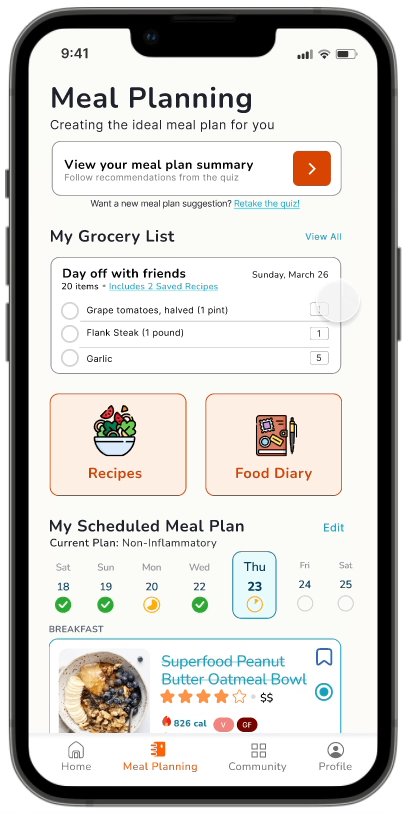
Enhancing the Meal Planning Experience with Grocery Shopping Listing Capabilities and Scheduled Meal Plans.
FEEDBACK
“. . . the concept of grocery shopping is also crucial. Having established links to someone’s preferred store could also help when they decide to go shop and might make them more inclined to check out the app”
WHAT I ADDED
I enabled users to connect their preferred grocery store in the 'grocery list' section for ingredient selection control. Users can also create and share multiple shopping lists for group cooking events or meal planning with friends and family.
DECISION LEVER
Agency/Self-Efficacy: User is in charge of the kinds of healthy foods and recipes they choose. They are in control and they can do it.
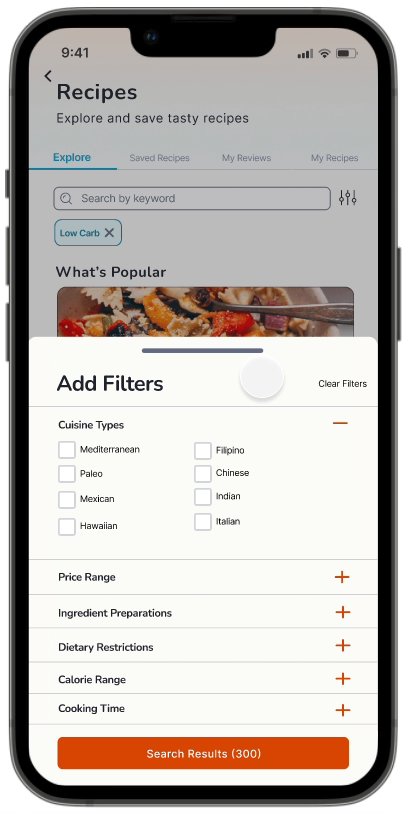
ITERATION #4
Allowing More Customized Recipe Search & Selection
FEEDBACK
“The only thing - and this might be beyond scope - is if someone is cooking for more than just themselves. Would that require inputting a set amount of meals for every suggested plan, or could this perhaps be included in the onboarding without compromising personalization?”
WHAT I CHANGED
The meal plan recommendation can always be changed whenever the user wants to explore new meal plans. Regarding the serving sizes of the recipes, the sizes can best be changed via the recipe pages themselves.
DECISION LEVER
Agency/Self-Efficacy: User is in charge of the kinds of healthy foods and recipes they choose.
ITERATION #5
Enhancing privacy access within the Profile page
FEEDBACK
“I think that it’s okay for the users to share their information for the initial questionnaire so that they can create their catered recipe list. However I believe that the information should not be shared within the social areas of the app unless actively done so by the user.”
WHAT I CHANGED
Depending on the follow status, profile information may be blurred via settings. Some data remains private unless made public by the user. Users can choose to blur additional personal info if not friends on the app, encouraging community engagement or message requests (a future prototype feature). Saved resources are presented as boards in "My Saved Inspirations," similar to Pinterest, for easy tracking.
DECISION LEVER
Agency/Self-Efficacy: User can choose which information they want to share to the public community to feel as comfortable as possible when interacting with other users in the app.
AFTER
ADDITIONAL CHANGES POST-COURSE (SEPTEMBER 2023)
I also refined the flow and made the Health Assessment Quiz interactive.
After reassessing Cindy’s screens for the health assessment quiz, I decided to complete an interaction to visualize the experience prior to reaching Stage 2.
Why? I revisited Cindy's concept screens to create a correlation to my proposed concepts. Despite the lack of time I had to design all of the Stage 2 features to be an interactive prototype, creating a more uniform interaction within the health assessment would better lead users to understand why the rest of the features exist. You can interact with it HERE.

CHAPTER 5: MY REFLECTIONS & NEXT STEPS
My takeaways led me to thinking, so what now?
You shouldn't assume that your work style is preferable for everyone in the team and just compromise as needed.
I was in a team with an experienced content designer who works at a known big tech company that had an disagreeing perspectives of teamwork expectations. Despite initial disagreements, I've learned to agree to disagree and compromise for effective task management.
Not all your ideas will turn into reality.
During our ideation stage, I had so many other ideas to incorporate into the app prototype. However, with the actual feedback given by a few of our classmates, I had to reconsider which features needed to be prioritized, even for the feedback changes.
You can't solve every pain point you evaluated.
It was harder than I expected to design features in our app that would cover different health goals that our users addressed. How I approached it more is to focus on one archetype that relates to the majority of our users.
If we had more time . . .

Did any of my work catch your attention? Let's Connect!
Kindly drop a message through malcantara.design@gmail.com or through LinkedIn for any opportunities you’d like to share or have a simple coffee chat! Thank you for visiting. Looking forward to getting to know you!
© 2023 Made with lots of 💭,☕️,🍽, 🫶🏻 by Maelanny Alcantara.